Latest Project
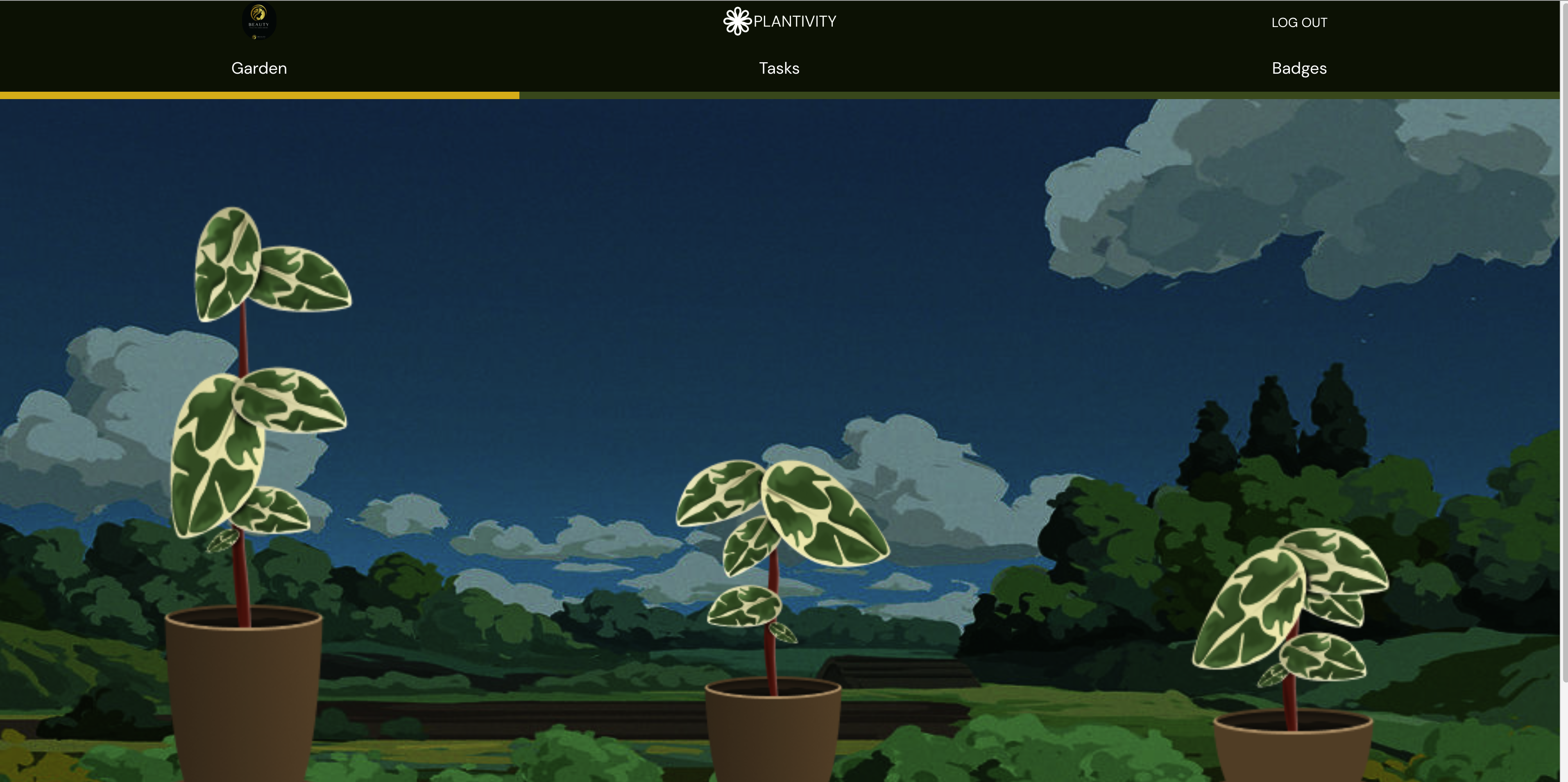
GA's Spring Hackathon 2023 - Plantivity
This is an app that helps users balance the top priorities in thier lives by growing plants in thier garden. This was a 4 day sprint to complete a fully deployed Full Stack Web Application based on a theme of Gamification. This was a great opportunity for me to work with other developers and a UI/UX design team in an agile environment. This is the Deployed App, and check out my GitHub for this project too! GitHub.
Technologies used include:
- REACT
- EXPRESS
- NODE
- JWT AUTHORIZATION
- FIGMA